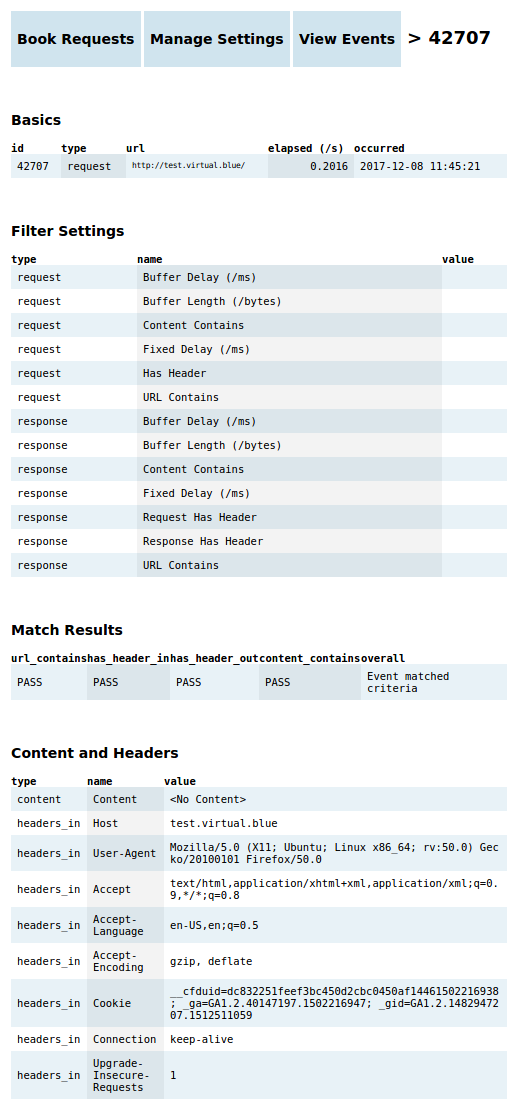
Settings Summary
The Settings page has a Request and Response section, and each
of these are further divided into Selectors and Actions.
Selectors
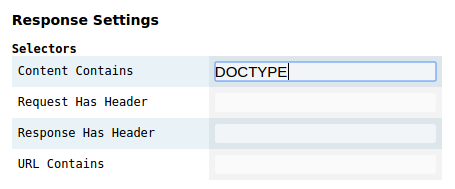
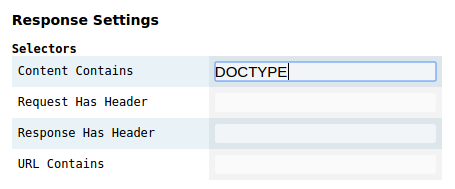
Content Contains
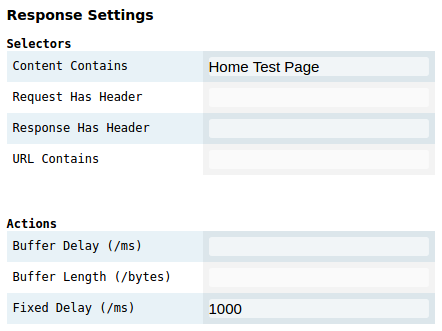
Match the request or response that contains the specified
string somewhere in the content. So for example if my
Content Contains field in the
Response section of Settings has
the value DOCTYPE then the proxy will apply
actions to responses that contain the word
DOCTYPE (case sensitive, so
doctype or Doctype won't match)

Has Header
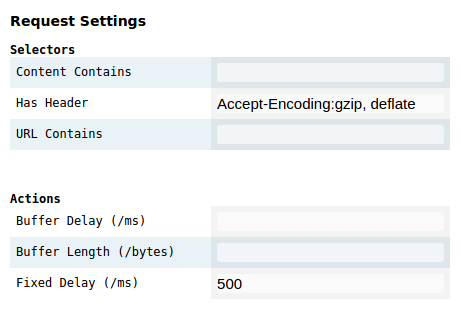
Match the request or response that has the specified header.
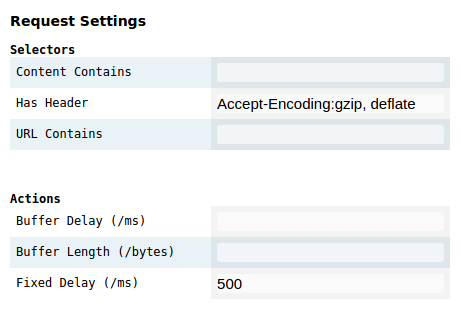
In the next screenshot, you can see I have a selector
matching the Accept-Encoding:gzip, deflate
header, and I have set this to trigger a fixed delay of
500ms.

There are 2 ways to use the Has Header
selector. To select all requests that have a certain
header, just enter the header name in the Has
Header field: Accept-Encoding
To match only requests where a certain header has a
certain value, specify both header name and value,
separated by a colon: Accept-Encoding:gzip, deflate
Note the matching algorithm is fussy about spaces – extra
spaces added after the colon will be interpreted as part
of the header value. Thus specifying the following would
not match our request: Accept-Encoding: gzip, deflate
(There's a space before the gzip)
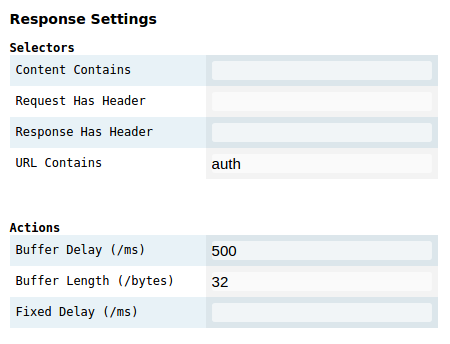
Url Contains
Match only requests or responses that have the specified
string in the target URL. For example, setting the URL
Contains value in the Request section of the Settings page
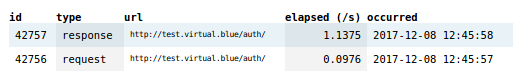
to auth means that a request to
http://test.virtual.blue/auth
will have Actions applied to it, while a request to
http://test.virtual.blue/settle
will not. (By the way the pages
http://test.virtual.blue/auth
and http://test.virtual.blue/settle
do both exist which can be used to help with testing).
Actions
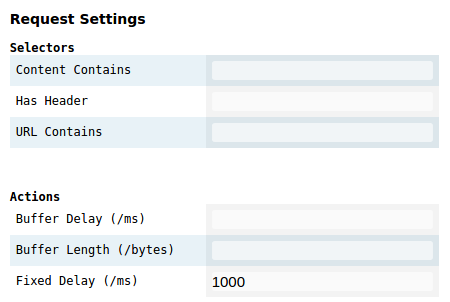
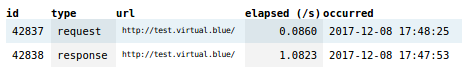
Fixed Delay
Delay the request or response by a fixed amount. This is
probably the most common action for testing timeouts. For
example, setting a fixed delay of 60000 ms (ie 60 seconds)
will cause a timeout in many browsers. Whether your app
times out will depend how it is configured. (And this is
what you're testing, right?)
If you are calling an external service, you might want to
test what happens if the request makes it to the external
service, but the response doesn't get back to your app (so
add the delay to the response) – or you might want to see
what happens when the service doesn't receive your request
at all (so add a delay to the request).
Buffer Length & Buffer Delay
These are 2 separate fields Buffer Length and
Buffer Delay but are packaged together
because Buffer Length isn't really an action
in it's own right; it is the combination of the two values
which provides the effect.
Buffer Length and Buffer Delay
provide a way to spread the request out, inserting delays
between chunks of data as they are fed through the proxy.
This can be used to approximate a bottleneck situation
where a slow connection is resulting in intermittent byte
throughput. This situation can have a significantly
different effect on an application, because at a low
level, timeouts really occur when the measured gap between
data packets exceeds a certain value – not because the
duration of the overall request is too long. Thus it is
possible to create requests which take a very long time to
execute, but don't cause a timeout. (Or do they? That's
what you can test here!)
Buffer Length is the number of bytes to
process before inserting a Buffer Delay (in
ms). So specifying a Buffer Length of
512 (that's 512 bytes), and a Buffer
Delay of 200 would result in 512 bytes
throughput followed by 200 ms delay, followed by 512
bytes, followed by a 200 ms delay… and so on until all the
request data has fed through.
One important caveat: buffering only applies to the
content part of the request or response. The headers are
not buffered. Remember in particular that a
GET type request has no content – so adding a
buffer delay to this will have no impact at all. (In our
example using the web browser, which sends a
GET request when you type in the URL, you
would need to add the buffer delay to the response (rather
than the request) to see an effect.
The default Buffer Length is 1024 bytes.